TextMesh ProはUI上にテキストを表示するAssetですが、タグを使って画像を表示することもできます。
手順としては次のような感じです。
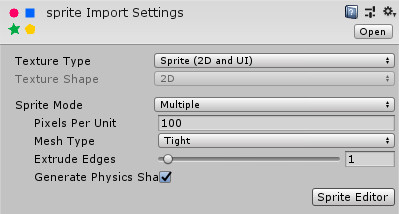
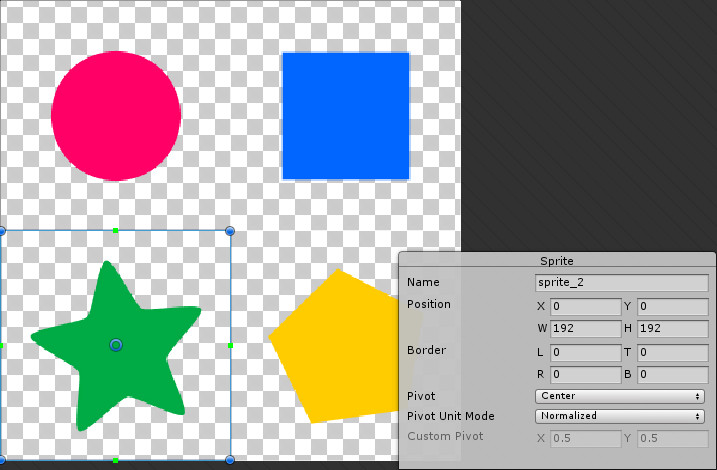
1. 表示したい画像ファイルを読み込み、Sprite ModeをMultipleに設定します。


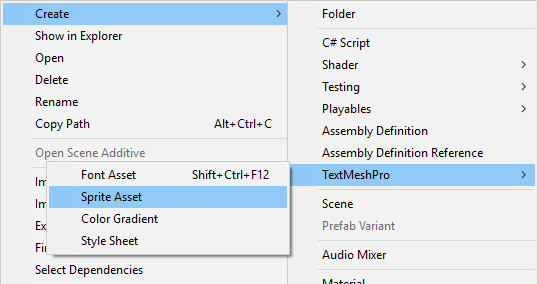
2. Spriteを右クリックしてCreate » TextMeshPro » Sprite Assetを実行します。

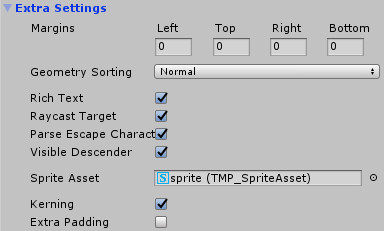
3. TextMesh ProのExtra Settingsを開いて2で作成したSprite Assetを設定します。

以上で準備完了です。
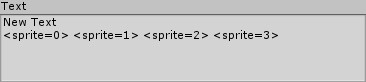
後は通常通りに使用しつつ、画像を表示したい場所に<sprite=N>のタグを追加してください。


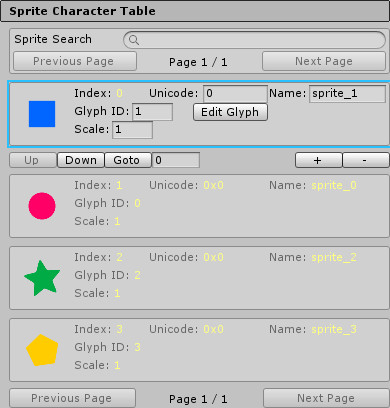
※Nの部分は0から始まるSpriteの番号です。番号を変更したい場合はSprite AssetのInspectorからSprite Character Tableを設定してください。

関連記事
TextMesh Proで使えるタグ
UnityのTextMesh Proは少し前から無料になったので、使っている人も多いと思います。
TextMesh Proの便利な機能の1つにタグを使ったテキストの装飾があるのですが、HTMLとは少し違うので使い方をすぐに忘れてしまいます。
ということで、よく使うタグをまとめてみました。
<color="green">緑色</color>
<color="#0...
UIとGameObjectが重なっている場合の判定方法
Raycastを使ってGameObjectの選択をしているプログラムで、UIとGameObjectが重なっている場合に使える方法。
using UnityEngine.EventSystems
EventSystem.current.IsPointerOverGameObject()
リンク
How to make UI block raycats (mobile) | Un...
UnityのUIでDrag and Drop
IBeginDragHandler, IDragHandler, IDropHandlerを継承するとOnBeginDrag, OnDrag, OnDropが使えようになるそうです。
public class Example : MonoBehaviour, IBeginDragHandler, IDragHandler, IDropHandler
{
public void OnBe...
UnityのスクリプトでUIを最前面や最背面に移動する方法
UnityのCanvas内に複数のUIがある場合、Hierarchyの順に重なって表示されるようになっています。 これを前面や背面に移動させたい場合は、Transform.SetAsLastSiblingやTransform.SetAsFirstSiblingを使うと良いそうです。
// 最前面に移動
GetComponent<RectTransform>().SetAsLastSi...
文字列に合わせたUI.Textのサイズを取得する方法
UnityのUI.Textで、実際にテキストを表示した際のサイズが知りたい場合はpreferredWidthやpreferredHeightを使って調べることができるそうです。
使い方
Text text;
float width = text.preferredWidth;
float height = text.preferredHeight;
テキストのサイズに合わせて...
UnityのWebGLでテキストが表示されない場合の対処方法
Unity Editorのデバッグ画面ではテキストが表示されているのにWebGLでビルドするとテキストが表示されないという場合、Assetにフォントを追加して、そのファイルを使うようにしてみると表示されることがあるみたいです。
困っているという人は試してみてください。
※日本語テキストを表示したい場合は日本語対応のファイルを準備する必要があります。フォント関係はライセンスが複雑な場合...